2) INSTALLATION 
Définir un répertoire "include_path" en modifiant le fichier de configuration de PHP %SYSTEMROOT%\PHP.INI sous IIS
;;;;;;;;;;;;;;;;;;;;;;;;;
; Paths and Directories ;
;;;;;;;;;;;;;;;;;;;;;;;;;; UNIX: "/path1:/path2"
;include_path = ".:/php/includes"
;
; Windows: "\path1;\path2"
include_path = "d:/wwwroot/rubappli/communs"Décompresser dans le répertoire "include_path" du serveur PHP le fichier classeTableau.php et le répertoire classeTableau (ce répertoire contient toutes les ressources nécessaires à la classe)
On obtient l'arborescence :
.../Répertoire_Include
_classePath.php
classeTableau.php
classeTableau<dir>
Editer le fichier _classePath.php et modifier la ligne DEFINE en terminant par un "/" obligatoirement
DEFINE('INCLUDEPATH','/rubappli/communs/');
ATTENTION pour que toutes les pages de votre site fonctionnent, définir de préférence un chemin absolu ( commencant par un / et donnant le chemin complet depuis la racine du site )
C'est tout ! la classe est maintenant exploitable directement
EN OPTION : DEFINITION D'UN THEME DE COULEUR IMPLICITE POUR TOUT LE SITE
Créer un fichier _classeSkin.php dans le répertoire des inclusions
<?php
// 0: Rouge, 1:Bleu, 2:Gris, 4:Vert, 5:Orange
DEFINE('DEFAULT_SKIN', 5);?>
ce fichier est utilisé par les autres classes classeForms, classeGrid tous les objets gérés par ces classes bénéficient du même thème de couleurs.
3) DECLARATION D'UN TABLEAU
On ne peut déclarer plusieurs tableaux par page en suivant le cheminement suivant :
Syntaxe :
<?php balise de début de code PHP,
include('classeTableau.php');
appel au code de la classe $tab = New Tabs; création d'un nouvel objet "tableau" : $tab $tab->tab_nouveau("EQUIPE A");
Initialisation de l'objet tableau en donnant un titre
$tab->tab_skin(0); Initialiser la palette du tableau $tab->tab_trier($numcol,$descendant ); Trie par défaut du tableau $tab->tab_ajoutcolonne(...
$tab->tab_ajoutcolonne(...
$tab->tab_ajoutcolonne(...On ajoute les colonnes $tab->tab_ouvrir("850px"); Ouvrir le tableau $tab->tab_remplircellule(... boucle sur cette fonction $tab->tab_fermer() Fermeture du tableau
$tab->tab_nouveau("EQUIPE B");
On peut réouvrir un autre tableau sur le même principe...idem
4) AJOUT D'UN NOUVEAU TABLEAU
La classe permet d'afficher en quelques lignes un tableau complexe à partir de données qui le remplissent case après case.
Affichage d'un titre
$tab = New Tabs;
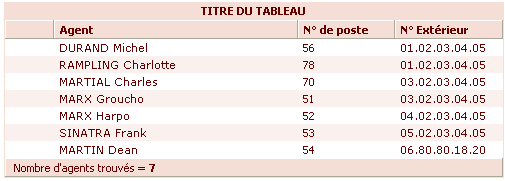
$tab->tab_nouveau("TITRE DU TABLEAU");
Affichage d'un pied de tableaula fonction tab_nbrelignes() retourne le nombre de lignes du tableau
... $tab->tab_fermer("Nombre d'agents trouvés = <b>". $tab->tab_nbrelignes() . "</b>" );
Ajout des colonnes
$tab->tab_ajoutcolonne( $tableau_de_parametres );
avec $tableau_de_parametres un array() qui contient :
'title' => 'Le titre de la colonne'
'width' => la largeur en pixels
'sort' => le mode tri ( 'String', 'Number', 'Date', 'CaseInsensitiveString' ou 'None' )
pas de tri si non renseigné'align' => 'center', 'right'
'style' => 'expression de style CSS'
exemple :
'style' =>
'font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 16px;
text-transform: uppercase;
font-style: italic;
font-weight: bold;
color: #99CC33;''url' => 'nom_fichier.php?ID=', a cette chaine est ajouté l'id de la ligne positionné avec l'ordre $tab->tab_remplircellule("MARTIAL Charles", 70);
COLONNE DE CASES A COCHER'checkbox' => 'nom_de_la_colonne', un champ caché est créé qui recoit à la validation du tableau tous les IDs cochés séparé par une virgule
'valuecheck' => 'valeur du vrai', exemple '1' tous les champs =1 sont cochés
'toggle' => 'true' / 'false', affiche une coche dans l'entete de la colonne qui permet de télécommander toutes les coches de la colonneCOLONNE DE LISTE
'select' => 'nom_de_la_colonne', à la validation du tableau est retourné en variable POST pour chaque ligne un champ nom_de_la_colonne+ID
'data' => '$tableau, hash d'id / valeur
exemple : $epoque = array( "1" => "1930-40", "2" => "1950-60", "3" => "1970-80" );
'defaultvalue' => true , Une valeur nulle existe dans le tableau :

'selectall' => 'true' ou 'false', fait apparaitre une liste qui contient toutes les valeurs en entete de colonne et un choix dans celle-ci modifie toute la colonne
c'est alors 'title' (le titre de la colonne) qui apparait sélectionné dans la liste
une confirmation est demandée si 'true' aucune si 'false',
'selectconfirmmsg' => 'libellé optionnel de la boite de dialogue qui demande confirmation'

exemples :
$tab->tab_ajoutcolonne(array( 'width' => '50px', 'align'=>'center'));
$tab->tab_ajoutcolonne(array('title' => "Agent", 'width' => '300px', 'sort' => 'String', 'url' => 'called.php?ID='));
$tab->tab_ajoutcolonne(array('title' => "N° de poste", 'width' => '100px', 'sort' => 'String'));
$tab->tab_ajoutcolonne(array('title' => "N° Extérieur", 'width' => '100px', 'sort' => 'String', 'url' => 'called.php?ID='));
5) L'ASPECT DU TABLEAU : LES SKINS 
Pour harmoniser le tableau avec la palette du site utiliser les skinsune seule ligne de code :
$tab->tab_skin($numero_skin);
... ou bien utiliser la palette par défaut du site définie dans _classeSkin.php
6) LES BOUTONS, LES CONTROLES, LES CHAMPS 
6.1) LES ICONES D'AJOUT
Création d'une icone
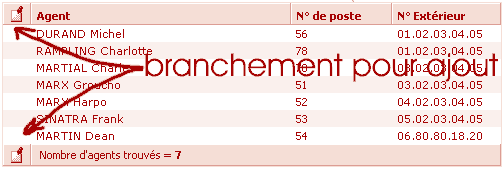
pour ajouter un enregistrement, elle apparait dans l'entete et dans le pied du tableau (plus pratique pour les tableaux longs)
il faut ajouter avant la définition des colonnes la fonction tab_ajoutcolonneadd():
$tab->tab_nouveau();
$tab->tab_ajoutcolonneadd(array('addurl'=>'called.php?CALLEDBY=sample04_add.php&AJOUTER=OUI', 'help' => "Ajout à l'annuaire d'un nouvel agent"));
$tab->tab_ajoutcolonne(...et remplir la colonne dans la boucle par des blancs dans la boucle
$tab->tab_remplircellule('');
Les paramètres de la fonction sont :
'addurl' => 'le nom de la page qui ajoute un enregistrement'
'width' => la largeur en pixels (par défaut = 20px)
'help' => 'aide qui apparait sur l'icone (IE seulement)
'icon' => 'remplacer l'icone standard par une une icone spécifique'
6.2) LES CASES A COCHER
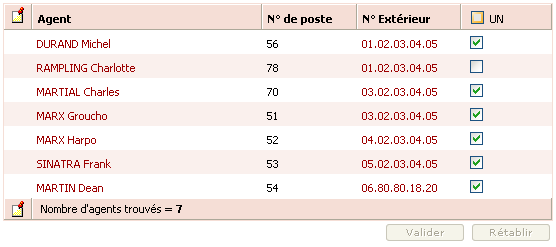
Le tableau sait gérer des colonnes de cases à cocher pour rendre convivial la sélection d'un ou plusieurs enregistrements
$tab->tab_ajoutcolonne( array('title' => "UN", 'checkbox' => "UN", 'valuecheck' => '1', "toggle" => "true") );
Quand on valide ce formulaire on obtient 3 champs
[UN] => 56,70,51,52,53,54
[NOT_UN] => 78
[COMMIT] => YES si le bouton "Valider" a été pressé
Le formulaire réappelle la même page il suffit alors de sauvegarder les données comme suit :
if ( isset( $_POST['COMMIT'] ) ) {
if ( empty($_POST['UN']) )
$requete = "UPDATE testbaseadr SET ta_protect=0";
$base->bdd_execsql($requete);elseif ( empty($_POST['NOT_UN']) )
$requete = "UPDATE testbaseadr SET ta_protect=1";
$base->bdd_execsql($requete);else {
$requete = "UPDATE testbaseadr SET ta_protect=0 WHERE ta_id IN (". $_POST['UN'] .")" ;
$base->bdd_execsql($requete);$requete = "UPDATE testbaseadr SET ta_protect=1 WHERE ta_id IN (". $_POST['NOT_UN'] .")" ;
$base->bdd_execsql($requete);}
// puis eventuellement brancher une autre page par la fonction header("location: page_suivante.php");
}
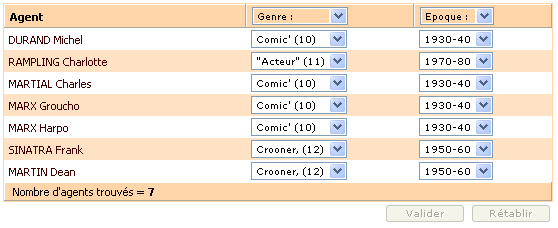
6.3) LES LISTES
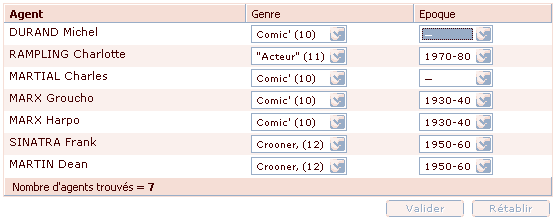
Le tableau sait gérer des colonnes de listes qui sont générée par code javascript de manière à réduire la taille des données envoyées au navigateur
$tab->tab_ajoutcolonne(array('title' => "Genre", 'select' => 'SELECTEUR', 'data' => $typeartiste, 'width' => '100px' ));
$tab->tab_ajoutcolonne(array('title' => "Epoque", 'select' => 'SELECTEUR2', 'data' => $epoque, 'defaultvalue' => true , 'width' => '80px'));
Quand on valide ce formulaire on obtient 15 champs :
7 champs 'SELECTEUR_xx' : 'SELECTEUR_56' => 11, ...
7 champs 'SELECTEUR2_xx' : 'SELECTEUR2_56' => '', ...
et le champ COMMIT[COMMIT] => YES
Le formulaire réappelle la même page il suffit alors de sauvegarder les données comme pour les cases à cocher (VOIR CHAPITRE "REQUETES" )
6.3) LES CHAMPS DE SAISIE
Le tableau sait gérer des colonnes de champs de saisie avec contrôle par masque
1 : LA DECLARATION
$tab->tab_ajoutcolonne(array('title' => "Genre", 'input' => 'CHAMPSAISIE',
'mask' => '#_###', 'attrib' => 'P', "script" => "calcul()",'width' => '100px' ));
Les paramètres de la fonction sont :
'input' => 'le nom du champ de données'
'width' => la largeur en pixels (par défaut = 20px)
'mask' => 'masque de mise en forme évalué à la saisie''attrib' => 'N' pour numérique positif ou négatif, 'P' pour numérique strictement positif, 'D' pour Date et '' pour alphanumérique
'script' => 'script javascript évalué à chaque fois que l'on saisit ce champ'
readonly' => true , pour les champs en lecture seule
2 : LE REMPLISSAGE (DANS LA BOUCLE)
$tab->tab_remplircellule( $tab->tab_input("10.25",$id) );
permet de remplir une cellule avec la mise en forme de la colonne automatiquement
3 : LA VALIDATION DU FORMULAIRE ET LA RECUPERATION DES VALEURS
Quand on valide ce formulaire on plusieurs champs POST de la forme : 'CHAMPSAISIE_xxx'
et le champ COMMIT[COMMIT] => YES
Le formulaire réappelle la même page il suffit alors de sauvegarder les données comme pour les cases à cocher (VOIR CHAPITRE "REQUETES" )
6.4) LES FORMULES DE CALCUL
pour simplifier les calculs dans les script associés aux colonnes utiliser les fonctions javascript :
function calcul(id) {
attention "id" est obligatoire il correspond à l'identifiant de la ligne
st_calcformule pour évaluer une formule est placer le résultat dans un champ cible
st_calcformule('PRIXTOTALHT','CHAMPSAISIE*PRIXUNITAIRE',id);
st_calcformule('TVA','PRIXTOTALHT*0.196',id);
st_calcformule('PRIXTOTALTTC','PRIXTOTALHT+TVA',id);st_sumto pour effectuer la somme d'une colonne et récupérer la valeur dans un champ unique :
oNumberMask = new Mask("#_###.00",'number',true);
retour = st_sumto('PRIXTOTALHT');
st_MM_findObj('somme').value = oNumberMask.format(retour);
}
ATTENTION LA FONCTION calcul doit être placée avant la déclaration du tableau
En enfin la fonction PHP :
$tab->tab_boutons();
$tab->tab_recalc();qui évalue tous les calculs des champs en lecture seule qui sont déduits des autres champs que l'on vient de remplir au chargement de la page
6.5) LES BULLES D'INFORMATIONS
pour aérer un tableau il très pratique d'utiliser les bulles d'information. La librairie javascript utiliser pour cette fonction est celle de http://boxover.swazz.org
Syntaxe :
$tab->tab_remplircellule('libellé", $id, array(
'tooltipsheader'=>'texte entete',
'tooltipsbody'=>'contenu de la bulle',)
);
Par défaut la bulle dispose d'un style dérivé du thème utilisé par le tableau, mais il est possible d'utiliser un autre thème ou de le modifier comme suit :
- uniquement la largeur par défaut (150 pixels) et l'opacité (85%)
Syntaxe :
$tab->tab_nouveau('titre',array(
'tooltipswidth' => '300px',
'tooltipsopacity' => '99'));
- définir un style original
Syntaxe :
$tab->tab_nouveau('titre',array(
'tooltipsheaderstyle' => 'dvhdr1',
'tooltipsbodystyle' => 'dvbdy1'));
$tab->tab_remplircellule('libellé", $id, array(
'tooltipsheader'=>'texte entete',
'tooltipsbody'=>'contenu de la bulle',)
);
On peut applique un style à chaque cellule comme suit :
$tab->tab_remplircellule('libellé", $id, array(
'tooltipsheader'=>'texte entete',
'tooltipsbody'=>'contenu de la bulle','tooltipsheaderstyle'=>'nomdustyle_header',
'tooltipsbodystyle'=>'nomdustyle_body',)
);
ATTENTION les styles doivent faire à des styles déclarés dans le source.
6.4) LES FORMULES DE CALCUL
pour simplifier les calculs dans les script associés aux colonnes utiliser les fonctions javascript :
function calcul(id) {
attention "id" est obligatoire il correspond à l'identifiant de la ligne
st_calcformule pour évaluer une formule est placer le résultat dans un champ cible
st_calcformule('PRIXTOTALHT','CHAMPSAISIE*PRIXUNITAIRE',id);
st_calcformule('TVA','PRIXTOTALHT*0.196',id);
st_calcformule('PRIXTOTALTTC','PRIXTOTALHT+TVA',id);st_sumto pour effectuer la somme d'une colonne et récupérer la valeur dans un champ unique :
oNumberMask = new Mask("#_###.00",'number',true);
retour = st_sumto('PRIXTOTALHT');
st_MM_findObj('somme').value = oNumberMask.format(retour);
}
ATTENTION LA FONCTION calcul doit être placée avant la déclaration du tableau
En enfin la fonction PHP :
$tab->tab_boutons();
$tab->tab_recalc();qui évalue tous les calculs des champs en lecture seule qui sont déduits des autres champs que l'on vient de remplir au chargement de la page
6.6) LES COULEURS DE CELLULES PARTICULIERES
On peut attribuer à chaque cellule une couleur particulière :
Syntaxe :
$tab->tab_remplircellule('libellé", $id, array(
'color' => 'white',
'bgcolor' => 'red',)
);
6.7) LES FUSIONS HORIZONTALES DE CELLULES
On peut faire une fusion native HTML "colspan", il faut cependant gérer par programmation le nombre de cellules restantes dans la lignes
$tab->tab_remplircellule('libellé", $id,
array('colspan' => '2') );
7) LES REQUETES
On analyse en début de page si la page vient d'être validée. isset( $_POST['COMMIT'] ) est vrai
CAS DES COCHES
Pour sauvegarder l'état des coches c'est simple :
2 champs "hidden" comprennent :
- la liste des identifiants des enregistrements cochés séparé par une virgule
- la liste des identifiants des enregistrements décochés séparé par une virgule
Il suffit d'exécuter 2 requêtes
- une pour enregistrer l'etat "1"
UPDATE NomTable SET ChampXX=1 WHERE id IN (".$_POST[NOM_COLONNE_COCHE].')';
- l'autre une pour enregistrer l'etat "0"
UPDATE NomTable SET ChampXX=1 WHERE id IN (".$_POST[NOT_NOM_COLONNE_COCHE].')';
Attention si aucune coche n'est sélectionnée alors $_POST[NOM_COLONNE_COCHE] est vide et $_POST[NOT_NOM_COLONNE_COCHE]contient tous les indices, il faut donc exécuter dans ce cas:
- la requete qui affecte tous les champs si tous sont affichés :
UPDATE NomTable SET ChampXX=0
- la requete qui affecte seulement les champs qui sont affichés :
UPDATE NomTable SET ChampXX=0 WHERE id IN (".$_POST[NOT_NOM_COLONNE_COCHE].')';
CAS DES LISTES
Pour faciliter la génération des requetes sur les LISTES, la fonction tab_recuppost('NOM_LISTE'), retourne un tableau $id -> $valeur , il suffit de faire une boucle UPDATE dessus
if ( isset($_POST['COMMIT']) ) {
$tabr = $tab->tab_recuppost('SELECTEUR3');
foreach ($tabr as $id => $valeur) {
if (empty($valeur)) $valeur='NULL';
print "<br>UPDATE NomTable SET ChampTypeGenre=".$valeur." WHERE id=".$id;}
8) LA SAUVEGARDE DES CRITERES DE TRI D'UN TABLEAU
On analyse en début de page si la page vient d'être validée.
La création d'une requete sur les cas est cocher est simple puisque toutes les cases d'une colonne sont concaténées dans un seul champ 'hidden' qui porte le nom de la colonne.
// ------------- RESTAURATION DU TRI PRECEDANT DU TABLEAU
if ( isset($_COOKIE['SORT_COL']) ) {
$tab->tab_trier($_COOKIE['SORT_COL'],$_COOKIE['SORT_DESC']==1);
}
9) MODIFIER LES STYLES DES CASES
On peut modifier la taille des lignes des alignements des polices, tous les styles autorisés par la syntaxe des CSS
$tab->tab_nouveau("TABLEAU AVEC TITRE", array("style" => "height: 50px;vertical-align: middle;") );
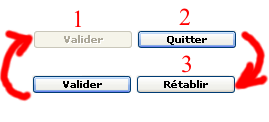
10) BLOC DE BOUTONS AVANCES
Par défaut les boutons pour valider les coches et les listes sont "Valider" et "Rétablir' mais on peut introduire un comportement avancé comme dans classeForms ou le bouton "Rétablir" se transforme en bouton "Quitter"
$tab = New Tabs;
$tab->tab_nouveau();
$tab->tab_quitter('index.htm#EXEMPLES'); ou $tab->tab_quitter();Dans le 1er cas le bouton "Quitter" branche directement sur l'URL en paramètre,
Dans le 2nd cas, la page est réentrante et permet donc d'analyser quand même l'état des coches et des sélecteurs
ATTENTION dans ce cas il existe une variable POST [CANCEL] => YESCHANGER LE LIBELLE DES BOUTONS
On peut modifier les libellés des boutons en faisant suivre par :
$tab->tab_LibBoutons('OK','Sortir','Annuler');
AFFICHER UN MESSAGE A GAUCHE DES BOUTONS
On peut modifier un message cadré à gauche sur la même ligne que les boutons
$tab->tab_boutons('message ou bien pourquoi pas des composants de formulaire');
LAISSER TOUJOURS ACTIF LE BOUTON DE "VALIDATION"
On peut modifier les libellés des boutons en faisant suivre par :
$tab->tab_LibBoutons('Imprimer','Sortir','Annuler');
$tab->tab_ActiverBtnValider();
11) DEFINITION D'UN RAFRAICHISSEMENT AUTOMATIQUE 
On peut définir que la page se rafraichisse automatiquement ou qu'un branchement soit fait vers une autre page au bout de X secondes
$tab->tab_InitTimeOut(10,'nom_page_branchee.php','COOL_REDIRECT_COUNTER');
'COOL_REDIRECT_COUNTER' est optionnel c'est une balise qui sera modifiée toutes les secondes en fonction d'un compte à rebours et qui permet de visualiser le temps restant, le code a insérer est de la forme :
<DIV id=COOL_REDIRECT_COUNTER>X</DIV>
Utilisé conjointement avec les éléments de formulaire "coche" et "liste", le compte à rebours est désarmé dès qu'une modification d'un de ces éléments se produit
12) DEFINITION D'UN TITRE AUTOMATIQUE 
On peut un titre
$tab->tab_TitreInit( array( 'text' => "TITRE AUTOMATIQUE",
'icon' => '/popmenu/icones16-16/winrar.gif'
) );$tab->tab_ouvrir();
Utilisé conjointement avec les éléments de formulaire "coche" et "liste", le compte à rebours est désarmé dès qu'une modification d'un de ces éléments se produit
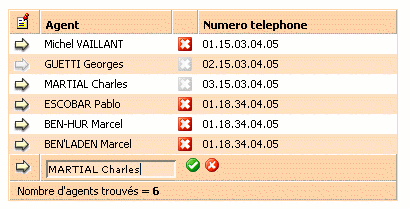
A) CLASSETABLEAUMODIFIABLE
Pour ne pas pénaliser les temps de réponse dans 1 usage normal, classeTableau a été étendue en une nouvelle classe classetableaumodifiable.
Cette nouvelle classe s'appuie sur toutes ses ressources et fait donc partie de son package
include('classeTableauModifiable.php');
$tab = New TabsModify;
// ---------------------------
$tab->tab_nouveau('',array( 'add' => true,
'addmessage' => 'Ajouter un nouvel agent à l\'annuaire',
'delete' => true,
'commandname' => 'COMMANDE',
'fieldvalue' => 'TCT_LIB',
'fieldid' => 'TCT_ID',
'inputwidth' => '130px'));
$tab->tab_ajoutcolonne(array( 'title' => "Agent", 'width' => '150px', 'sort' => 'String'));
// ajout d'une coche (voir d'autres exemples)
$tab->tab_ajoutcolonne(array( 'title' => "Coche", 'width' => '100px', 'sort' => 'String',
'field' => array( 'name' => 'nom_champ_coche',
'type' => 'checkbox',
'valueon' => '1',
'valueoff' => '0',
'valueadd' => '0',
)
));$tab->tab_ajoutcolonne(array( 'title' => "Date de création", 'width' => '200px', 'sort' => 'String'));
Utilisé avec les ordres classeBases, on peut tout faire en une seule page !
voir l'exemple ci dessous avec une vrai base en ligneLes paramètres de la fonction sont :
'add' => true / false, la possibilité d'ajouter de nouveaux enregistrement ou non
'addmessage' => le titre de l'icone "ajout" en haut et en bas à gauche du tableau
'delete' => true / false, Une colonne avec une poubelle permet de visualiser l'effacement d'une ligne
'deleteconfirm' => true / false, demande la confirmation en cas d'effacement
'showid' => true / false, visualiser dans une bulle l'id d'une ligne en survolant la flèche correspondante
'readonly' => protection pour toutes les lignes du champ principal
'nospace' => suppression de tous les espaces dans le champ principal, on peut saisir des mots clefs dans des champs Mnémonique et les détailler dans un autre champ.
'commande' => nom du champ POST qui recevra les commandes passées ('A', 'M', 'E')
'fieldname' => nom du champ la table qui est modifié dans le champ de saisie
'fieldid' => nom du champ identifiant
'maxlength' => taille maxi en caractères du champ, pour récupérer cette valeur automatiquement utiliser les fonctions :
// RECUPERATION DES PARAMETRES DES CHAMPS DE LA TABLE
$tabtype = $base->bdd_listertypechamps(NOM_TABLE);
...
'maxlength' => $tabtype[NOM_VALEUR]['LEN'],voir exemple TableauModifiable_sample_07.php
Le remplissage du tableau est ensuite classique :
$tab->tab_remplircellule( '$base->bdd_lire_champ(NOM_VALEUR), $id, $modifiable, $effacer );
pour chaque ligne on peut ainsi décider si elle est modifiable, ou effaçable.
Exemple d'usage des flags :
Dans une table "Père", on neutralisera les enregistrements qui ont des enfants dans une autre table ( JOINTURE GAUCHE ).
Définition de champs supplémentaires :
LES CHAMPS DE TYPE 'text'
$tab->tab_ajoutcolonne(array( 'title' => "Libellé", 'width' => '100px', 'sort' => 'String',
'field' => array( 'name' => 'tct_lib',
'type'=>'text',
'maxlength' => '20',
'attrib' => 'U',
'help' => 'bulle d`aide'
)));
name : le nom du champ dans la table,
maxlength : le nombre de caractère maximum du champ,
attrib : 'U', 'L', 'I' applique un masque de saisie '+' affiche le champ en lecture seule
LES CHAMPS DE TYPE 'checkbox'
$tab->tab_ajoutcolonne(array( 'title' => "Libellé", 'width' => '100px', 'sort' => 'String',
'field' => array( 'name' => 'tct_coche',
'type' => 'checkbox',
'valueon' => '1',
'valueoff' => '0',
'valueadd' => '1',
'help' => 'bulle d`aide'
)));
name : le nom du champ dans la table,
valueon/off : la valeur des champs si cochée ou non
valueadd : valeur par défaut de la coche en cas d'ajout
attrib : '+' affiche le champ en lecture seule
LES CHAMPS DE TYPE 'list'
$tab->tab_ajoutcolonne(array( 'title' => "Libellé", 'width' => '100px', 'sort' => 'String',
'field' => array( 'name' => 'tct_coche',
'type' => 'checkbox',
'array' => $tableau,
'default' => 'X',
'help' => 'bulle d`aide'
)));
name : le nom du champ dans la table,
array : tableau de la forme array('2' => 'Deux', '3' => 'Trois',...)
default : identifiant de l'option par défaut quand on ajoute un enregistrement
B) LES EXEMPLES
sample01_tableau1.php Tableau simple généré par une boucle sample02_tableau_skins.php Choix des thèmes de couleurs sample03_goto_url.php Case active, branchement à une URL commune en précisant en paramètre un ID sample04_add.php Icone pour ajouter un enregistrement au tableau sample04_add_sanspied.php variante sans le pied de tableau sample05_add_delete.php variante avec une colonne pour effaçer l'enregistrement sample06_checkbox.php colonne de cases à cocher sample06_checkbox_multicol.php tableau multiples et plusieurs colonnes de coches sample07_selecteur.php 2 listes dans les colonnes sample07_selecteur_simple.php 1 seule liste dans le tableau sample08_selecteur_multiple.php mélange de cases à cocher et de listes sample09_requete_sql.php génération des requetes de sauvegarde sample10_trier.php forcer le tri de colonne et sauvegarde des critères de tri pour une prochaine fois sample11_style.php modifier le style des toutes les lignes du tableau sample11_style_colonne.php modifier le style d'une colonne sample12_add_icone.php modifier l'icone "ajouter" sample13_selecteur_all.php 2 listes de sélecteurs avec une sélection globale proposée dans l'entete de colonne sample14_quitter.php Introduction du comportement avancé du bloc de boutons sample15_quitter_libbtns.php Changement du libellé des boutons sample16_activer_bouton.php Le bouton "Valider" même si il se nomme "Imprimer" reste toujours actif sample17_input_fields.php Les champs de saisie controlés par des masques sample18_input_calculate.php Les champs de saisie controlés par des masques et calculs sample19_input_calculate.php Calculs plus avancés sur plusieurs champs sample20_input_formule.php Utilisation de formules pour simplifier la fonction de recalcul sample21_input_tournette.php Utilisation de champs tournette pour incrémenter des quantités sample22_bulles_info.php Utilisation d'info bulles pour condenser les informations sample23_bulles_info_themes.php Utilisation d'info bulles avec styles spécifiques sample24_fusion_cellules.php Fusions horizontales de cellules sample25_timeout_autorefresh.php Rafraichissement automatique de la page sample30_titre.php Affichage d'un titre VARIANTE CLASSE ETENDUE classeTableauModifiable.php TableauModifiable_sample_01.php Gestion de table avec modification TableauModifiable_sample_02.php Gestion de table avec ajout, modification en une seule page. Très pratique pour la gestion des tables de paramètre : 1 table = 1 page TableauModifiable_sample_03.php Gestion de table avec ajout,modification, effacement en une seule page. TableauModifiable_sample_04.php idem mais en réel sur une vrai base de données TableauModifiable_sample_05.php conditions d'effacement et de modification sur les données elle-même TableauModifiable_sample_06.php Gestion d'une table SUPER OPTIMISE (A PRENDRE EN CANEVAS !) TableauModifiable_sample_07.php Utilisation d'une coche (pour gérer un état actif ou non d'un paramètre ) TableauModifiable_sample_08.php Utilisation d'un champ "texte" supplémentaire avec masque de saisie TableauModifiable_sample_09.php Utilisation de 2 champs texte supplémentaire et confirmation d'effacement TableauModifiable_sample_10.php 1 champ texte et 1 champ "case à cocher " TableauModifiable_sample_11.php 2 champs textes et 2 champs "case à cocher" TableauModifiable_sample_12.php
TableauModifiable_sample_pere.php2 champs textes, 2 champs "case à cocher" et une liste. Les éléments de la liste sont modifiables dans l'exemple lié