1) PREAMBULE
La classe ClasseTree.php permet de déclarer des arbres hiérarchique à partir de listes "père-fils" sans aucune gestion de code javascript. Il est possible de fusionner
2) INSTALLATION 
Définir un répertoire "include_path" en modifiant le fichier de configuration de PHP %SYSTEMROOT%\PHP.INI sous IIS
;;;;;;;;;;;;;;;;;;;;;;;;;
; Paths and Directories ;
;;;;;;;;;;;;;;;;;;;;;;;;;; UNIX: "/path1:/path2"
;include_path = ".:/php/includes"
;
; Windows: "\path1;\path2"
include_path = "d:/wwwroot/rubappli/communs"Décompresser dans le répertoire "include_path" du serveur PHP le fichier classeTree.php et le répertoire classeForms (ce répertoire contient toutes les ressources nécessaires à la classe)
On obtient l'arborescence :
.../Répertoire_Include
_classePath.php
classeTree.php
classeTree<dir>Editer le fichier _classePath.php et modifier la ligne DEFINE en terminant par un "/" obligatoirement, la constante INCLUDEPATH doit pointer sur le répertoire ou se situe le fichier classeTree.php et _classePath.php
// PARAMETRAGE :
DEFINE('INCLUDEPATH','/rubappli/communs/');ATTENTION pour que toutes les pages de votre site fonctionnent, définir de préférence un chemin absolu ( commencant par un / et donnant le chemin complet depuis la racine du site )
C'est tout ! la classe est maintenant exploitable directement
ATTENTION : L'INSTALLATION COMPLETE EST NECESSAIRE POUR TESTER LES EXEMPLES QUI SUIVENT
3) DECLARATION D'UN ARBRE
On ne peut déclarer plusieurs Arbres par pages
Syntaxe :
<?php balise de début de code PHP,
ATTENTION LE CODE QUI SUIT DOIT PRECEDER LA BALISE <HTML>
include('classeTree.php');
appel au code de la classe $t = New Tree; création d'un nouvel objet "arbre" $t $t->tree_init(); Iinitialisation de l'objet $t
$t->tree_javascript(); insertion du code javascript nécessaire à la gestion d'un ou plusieurs arbres
$f->tree_new("TREE_1", array(
"default" => "5",
"useLines" => "true",
"closeSameLevel" => "false",
"expander" => "true",
"useStatusText" => "true",
"useIcons" => "true",
"target" => "blank",
),$tableaunoeuds);
création de l'objet avec ses paramètres $f->tree_show("TREE_1",false); Insertion de l'objet dans le code HTML
1) "TREE_1" est optionnel
2) true / false = déployer tout l'arbre ou pas ( false par défaut )$f->tree_iconroot('trash.gif'); changement de l'icone "racine" par défaut une maison ?>
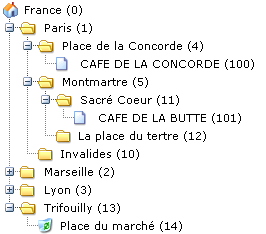
4) LA FUSION ENTRE 2 TABLEAUX : DOSSIERS ET FICHIERS 
# TABLEAU PERE / FILS
$tableaupere = array( array(0,-1,"France (0)"),array(1,0,"Paris (1)"),
array(2,0,"Marseille (2)"),
array(3,0,"Lyon (3)"),
array(4,1,"Place de la Concorde (4)"),
array(5,1,"Montmartre (5)"),
array(6,2,"Vieux port (6)"),
array(7,2,"Notre Dame de la Garde (7)"),
array(8,3,"Place Bellecourt (8)"),
array(9,3,"La croix rousse (9)"),
array(10,1,"Invalides (10)"),
array(11,5,"Sacré Coeur (11)"),
array(12,5,"La place du tertre (12)"),
array(13,0,"Trifouilly (13)"),
array(14,13,"Place du marché (14)",'','trash.gif'),);
$tableaufils = array(
array(100,4,"CAFE DE LA CONCORDE (100)"),
array(101,11,"CAFE DE LA BUTTE (101)"),
array(102,6,"CAFE DU VIEUX PORT (102)"),
array(103,8,"CAFE DU GUIGNOL (103)"),);
on fusionne les 2 tableaux par la fonction :
$tableaunoeuds = $f->tree_fusion($tableaupere,$tableaufils,"sample03_fusion_pere_fils.php?ID=");
l'url est appelée quand on clique sur un élément de $tableaufils
2 options supplémentaires :
$tableaunoeuds = $f->tree_fusion($tableaupere,$tableaufils,"sample03_fusion_pere_fils.php?ID=", $erase_empty, $show_cpt);
$erase_empty : si true alors on efface les dossiers sans fichiers
$show_cpt : si true alors on affiche un compteur
par défaut : $erase_empty=false,$show_cpt=false
si on veut un branchement différent à chaque feuille et non pas avec une URL commune : On passe un tableau des feuilles avec un 4e paramètre l'URL particulière
$tableaufils = array(
array(100,4,"CAFE DE LA CONCORDE (100)","sample08_urldifferente_called.php?DELETE=YES"),
array(101,11,"CAFE DE LA BUTTE (101)","sample08_urldifferente_called.php?PARAM=101"),
array(102,6,"CAFE DU VIEUX PORT (102)","sample08_urldifferente_called.php?LIB=CAFE_DU_VIEUX_PORT"),
array(103,8,"CAFE DU GUIGNOL (103)","sample08_urldifferente_called.php?ID=103"),);
et on fusionne simplement les 2 tableaux :
$tableaunoeuds = $f->tree_fusion($tableaupere,$tableaufils);
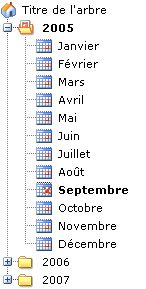
5) L'ARBRE CALENDRIER 
$f = New Tree;
$f->tree_init();
$datemini = "2005-01-01";
$datemaxi = "2007-08-01";$tableaunoeuds1 = $f->tree_chrono($datemini,$datemaxi,"sample05_chronologique.php","Titre de l'arbre");
$f->tree_javascript();
$f->tree_new("TREE_1", array("default" => "",
"useLines" => "true",
"closeSameLevel" => "true",
"expander" => "true",
"useIcons" => "true",
"useCookies" => "true",
),$tableaunoeuds1);
$f->tree_show();
En fournissant 2 dates à la fonction tree_chrono, un arbre est généré dynamiquement avec un branchement à une URL définie et avec 3 paramètres :
YEAR=2005
MONTH=09
MONTHLIB=Septembre
Le mois courant est repéré en gras